审查元素怎么用,一招让你从此高大上
[ 紅豆blog ] 申请注册今日头条账号好长时间了,一直沒有出文,由于我在想怎样较为粗浅的给大伙儿送干货知识,而不是“一脸懵逼的进去,又一脸懵逼的出来”。今日做为从业互联网技术的我给大伙儿先来一盘“小干货知识”-妙用电脑浏览器的审查元素作用。
我们知道在日常生活或是工作上,有时候会去一些网址上储存一些照片去应用,大家大家都知道许多 网址上的照片是能够立即右点击“另存”的,可是仔细的盆友会发觉有一些照片,右点击的情况下却沒有“照片另存”这一选择项,那麼这到底是怎么回事呢?以便让大伙儿更强的了解,我给大伙儿普及化一点点的html编码的专业知识吧。
在网站 *** 之初,大家的网址前台接待台工作人员在设计方案好的网站的架构后,是必须各种各样素材图片(例如照片,视頻,声频等)来开展添充的,那麼添充照片的编码便是<img href="aaa.webp" /> 实际上这儿的aaa.webp便是一张全名是aaa的jpg格式的照片,这类状况下,网页页面显示信息出去的实际效果是能够右点击另存的,例如下面的图

可是,有一些图为何右点击却没有图片另存呢?但是本来便是有照片啊,实际上这也和网站 *** 的初心有关系,由于在网页页面上,照片是做为一个原素存有而且占有了架构的室内空间的,可是常常有一些状况下,照片是要做为一种情况存有的,由于照片的上边是很有可能会要有文本或是其他原素在的,那麼大家就不能用<img href="aaa.webp" />来实际操作了,此刻就需要采用css样式了。在css样式中表明背景的基础英语的语法是 backgroud:url(aaa.webp) 那麼那样实际上大家右点击的情况下就不容易出現,照片另存了,那麼大家很喜欢这幅图,应当怎么保存呢?

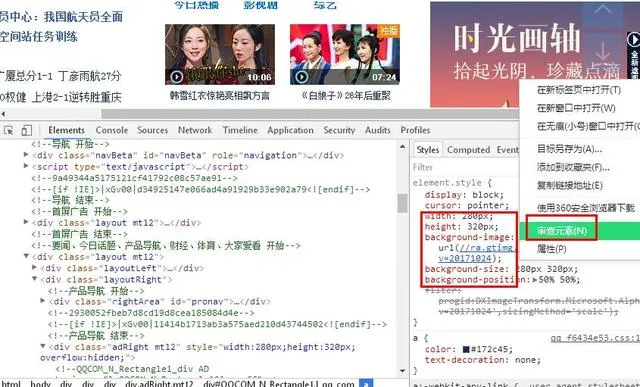
那麼下边,大家就需要派出“秘密武器”了,----《审查元素》这个是360浏览器里的名字,在Google等电脑浏览器是“查验”字眼,在大家必须储存的照片的身上右点击挑选 审查元素,后,出現“高端大气”的编码

此刻,大家实际上在右边的styles里,早已看到了前文写的background了,这就是背景图案,大家只必须在这个背景的url上,右点击,挑选在新页面中开启

随后,开启的新页面,便是这张单独的照片,此时再右点击,照片另存就可以了

如何?是否非常简单?这儿关键讲来到沒有出現“照片另存”的照片的储存方式 ,实际上大家还可以用一样的方式 去储存flas *** ,mp3音乐,等我们不能鼠标右键储存的內容,此外也带大伙儿了解了照片的二种呈现方法,一种是立即占位性病变的<img src="abc.webp" /> 一种是背景background:url(abc.webp)【留意:书写有几种,常见的也有background-image:url(abc.webp)】。
期待大伙儿多多的适用,內容关键对于的是众多并不是太懂这种 *** 营销知识的盆友,大神勿喷,只期待根据这种通俗易懂的內容,能渐渐地的提升大伙儿的专业技能,便于在工作中、学习培训、日常生活具有一定的画龙点睛的功效,期待大伙儿多多的关心,事后会以一样的方法多多的的为大伙儿提前准备“全员干货知识”哦。